카페24 쇼핑몰 회원가입을 하고 생성된 쇼핑몰을 만든 다음 가장 먼저 생각나는 것은 뭘까요? 바로 쇼핑몰을 어떻게 꾸밀 수 있을까? 즉 디자인을 어떻게 수정해야 할까입니다.
많은 기능을 살펴보기보다는 내가 만든 무대가 될 쇼핑몰이니 당연한 일이겠죠. 카페24 쇼핑몰에서는 디자인을 수정하는 2가지 방법이 있습니다. 코딩을 몰라도 효율적으로 수정할 수 있고, 코딩으로 전문적으로 수정할 수도 있죠.
카페24 쇼핑몰에서 디자인을 수정하는 방법을 알아보도록 하겠습니다.
- 카페24 쇼핑몰 디자인 메뉴
- 수정하기 전에 백업하기
- 코딩을 몰라도 수정할 수 있는 스마트 디자인 EASY를 이용하는 방법.
- 코딩으로 전문적으로 수정할 수 있는 스마트 디자인 편집창 이용하는 방법.
- 미리보기 활용
- 대표디자인 설정
카페24 쇼핑몰 디자인 메뉴
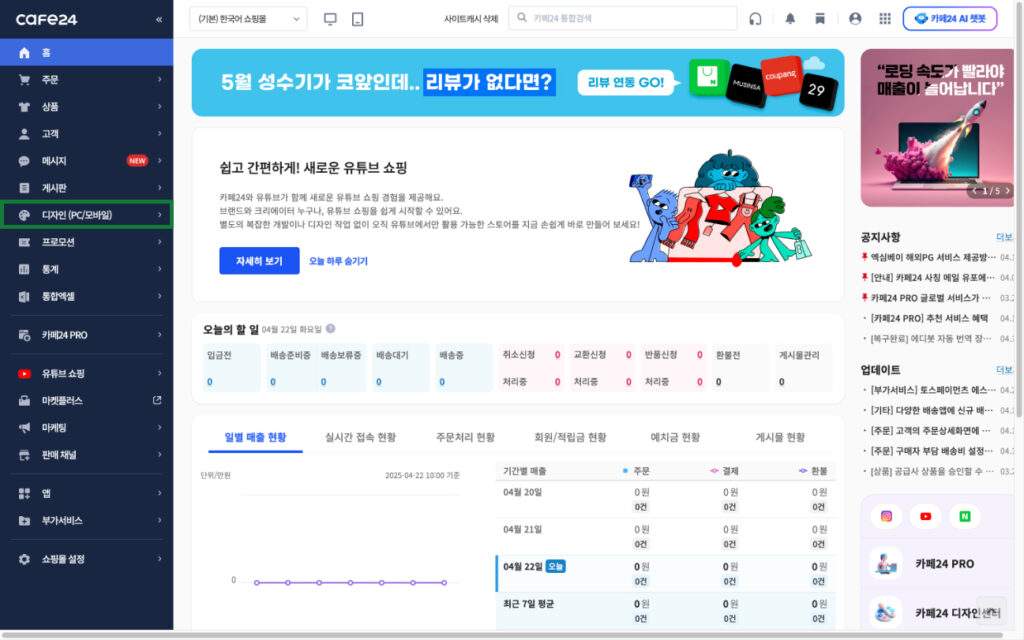
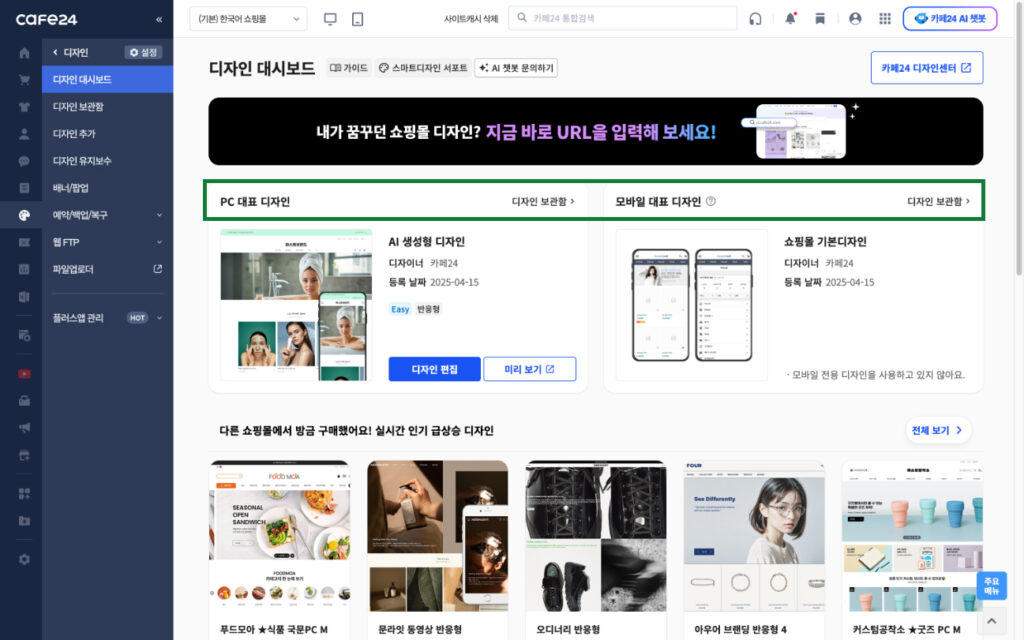
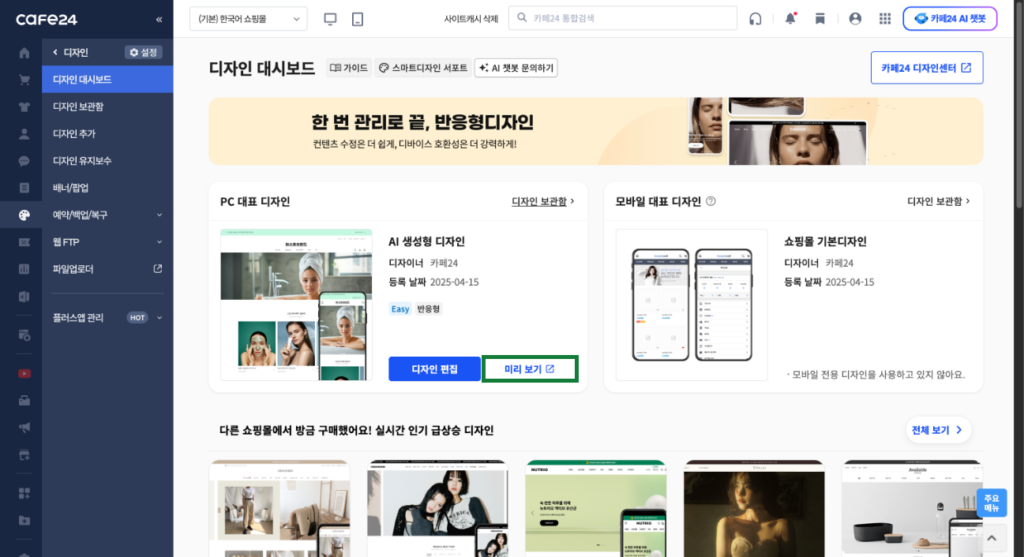
카페24 쇼핑몰 관리자 “메인페이지 > 디자인(PC/모바일) > 디자인 대시보드” 에서 PC 대표 디자인과 모바일 대표 디자인을 확인할 수 있습니다.


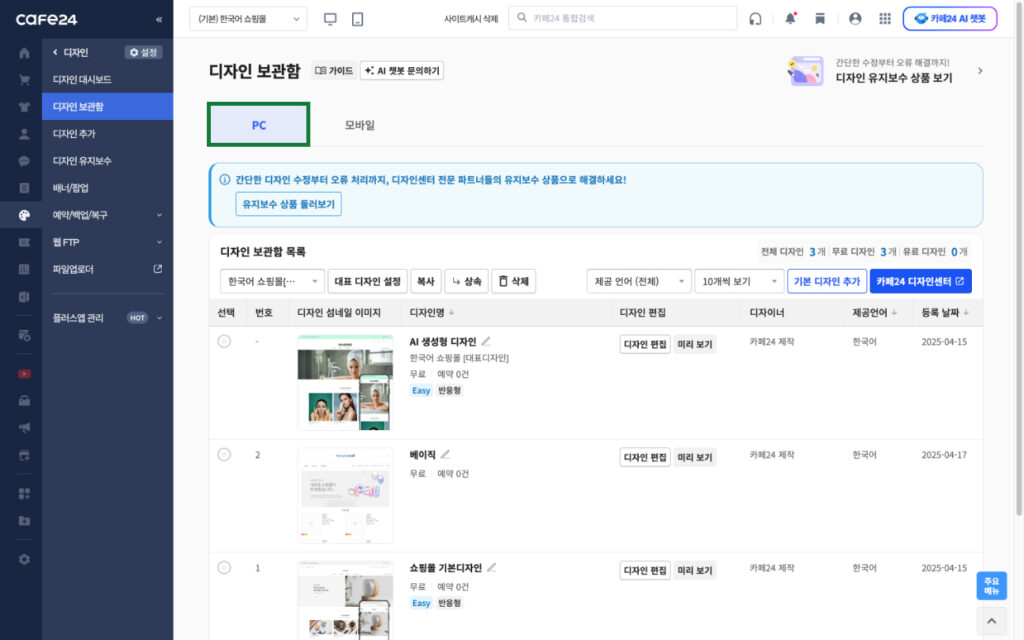
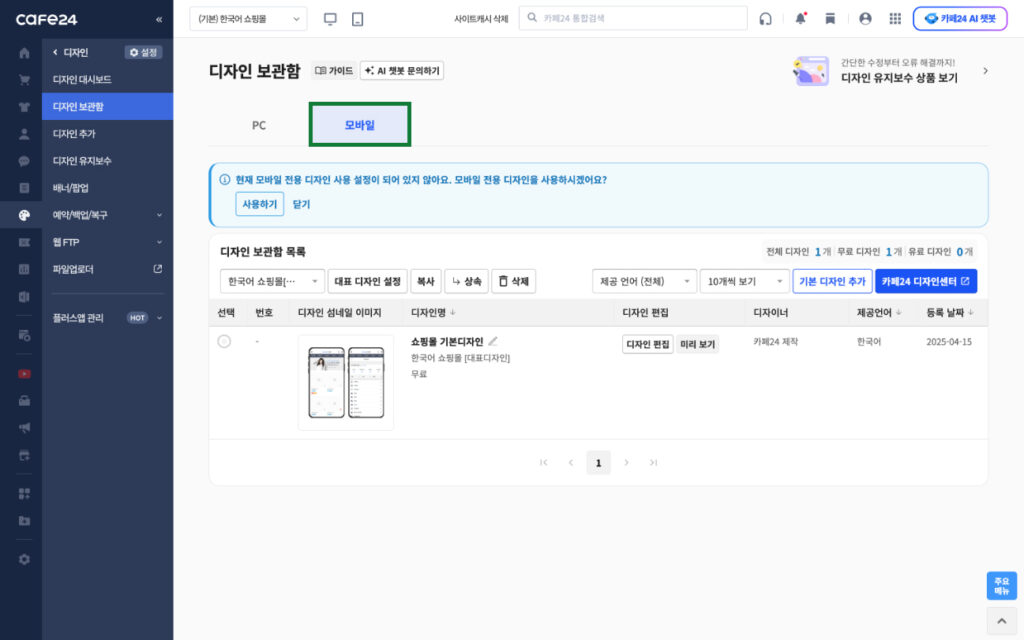
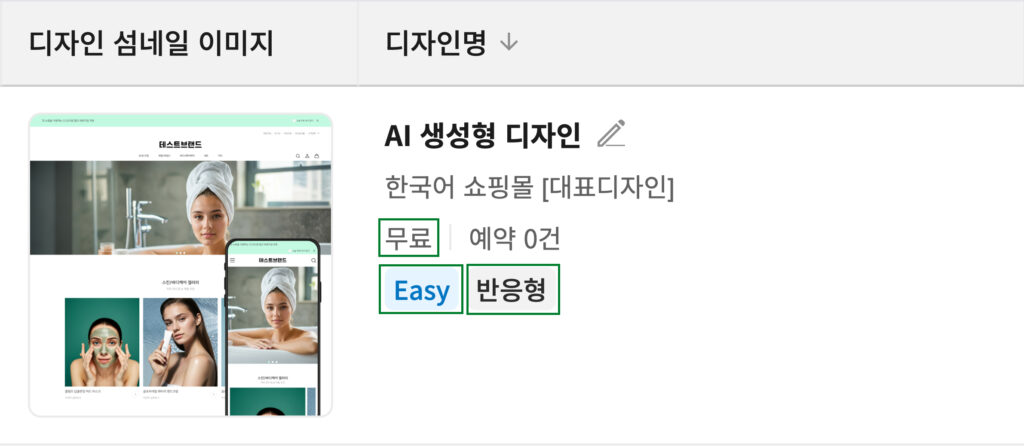
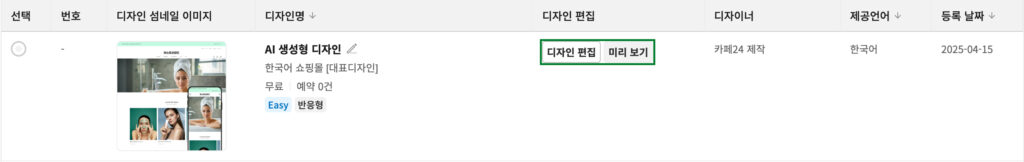
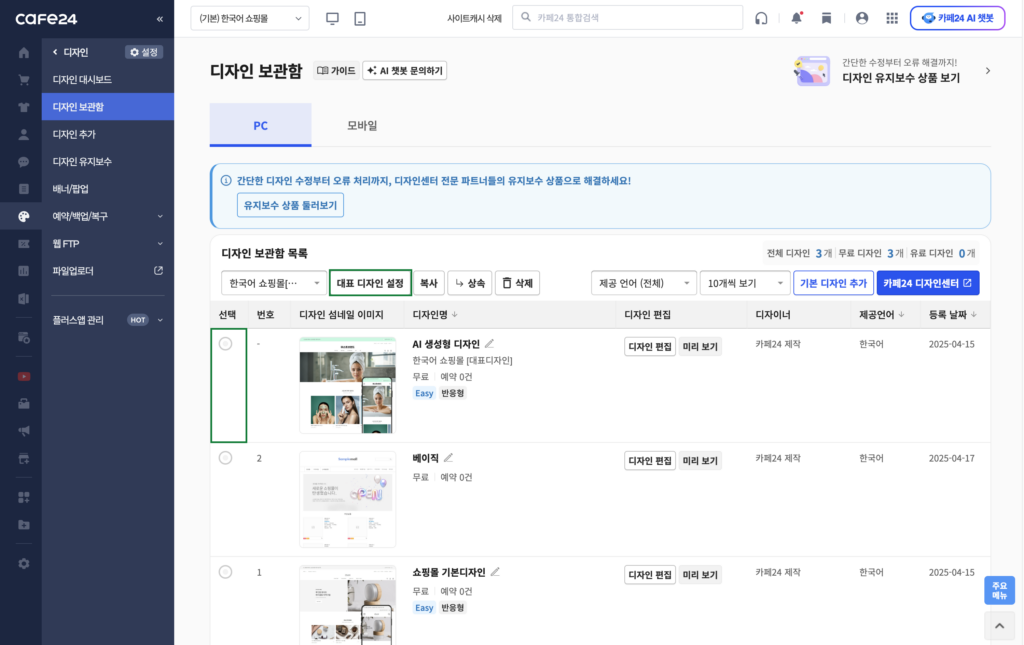
그리고 “디자인 보관함”에서는 PC와 모바일 각각 구매하거나 소유하고 있는 디자인 목록을 확인할 수 있습니다. 각 디자인 정보에는 디자인 명과 대표 디자인, 유료 여부와 미리보기, 디자이너, 제공 언어 등의 정보를 확인할 수 있습니다.


디자인 명 제일 아래에 있는 라벨들은 Easy, 반응형 등이 있는데,
Easy가 표시된 디자인은 스마트 디자인 Easy를 통해 편집할 수 있는 디자인입니다.
그리고 반응형이 표시된 디자인은 하나의 디자인으로 PC와 모바일 모두 대응할 수 있는 디자인입니다. 디자인의 반응형과 적응형 두 형태의 차이가 궁금하시다면 자사몰 디자인 반응형과 적응형이란 글을 읽어보시면 도움이 되실거에요.

위 라벨들로 디자인의 특성을 쉽게 구분할 수 있어요.
디자인은 [디자인 편집] 버튼을 통해서 편집화면으로 이동할 수 있습니다.
그리고 미리보기를 통해서 대표 디자인으로 지정하지 않고도 디자인의 고유한 주소 url로 접속해서 쇼핑몰에 적용된 모습을 확인할 수 있어요.

디자인과 관련된 주요 메뉴들을 살펴봤으니, 수정하는 방법을 알아보도록 하겠습니다.
수정하기 전에 백업하기
디자인을 수정하기 전에 필수로 해야 하는 일은 현재 사용 중인 디자인 그대로 백업을 하는 일입니다. 디자인 수정 중 어떤 오류가 발생한다고 가정했을 때 원인을 알아내고 수정하는데 시간이 소요되기 때문이죠.
그래서 수정을 하기 전에는 현재 상태를 백업해두는 것이 중요합니다.

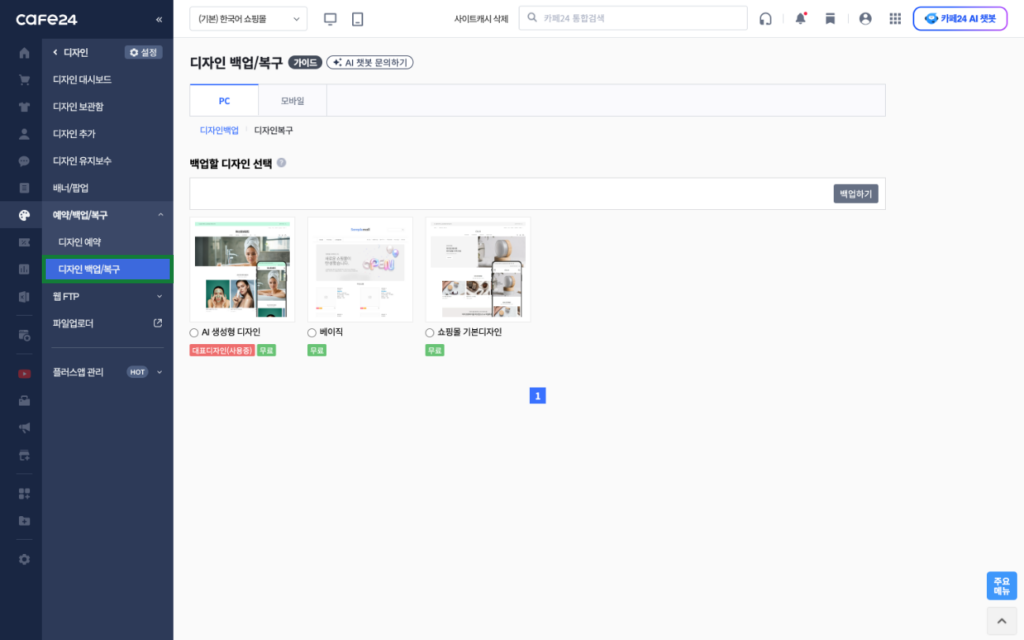
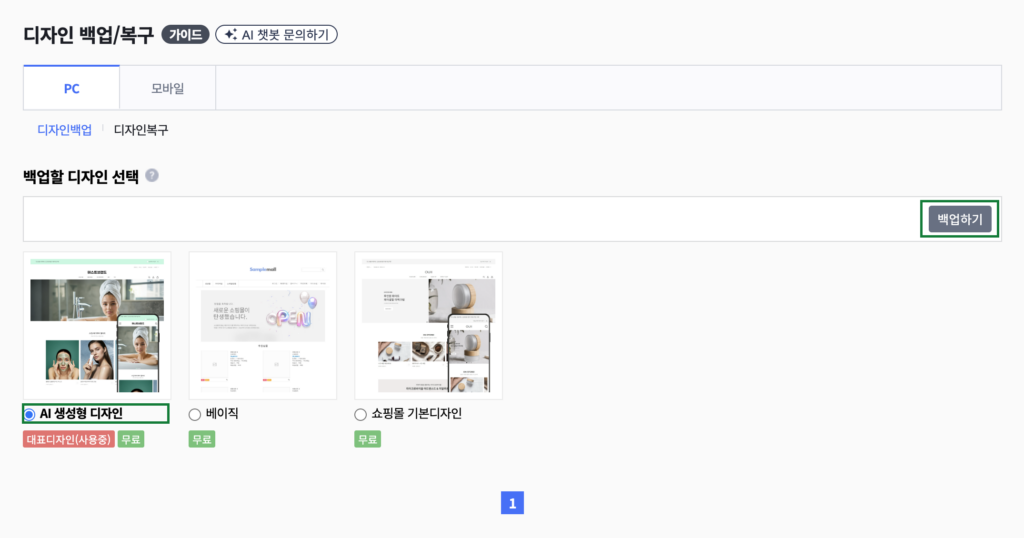
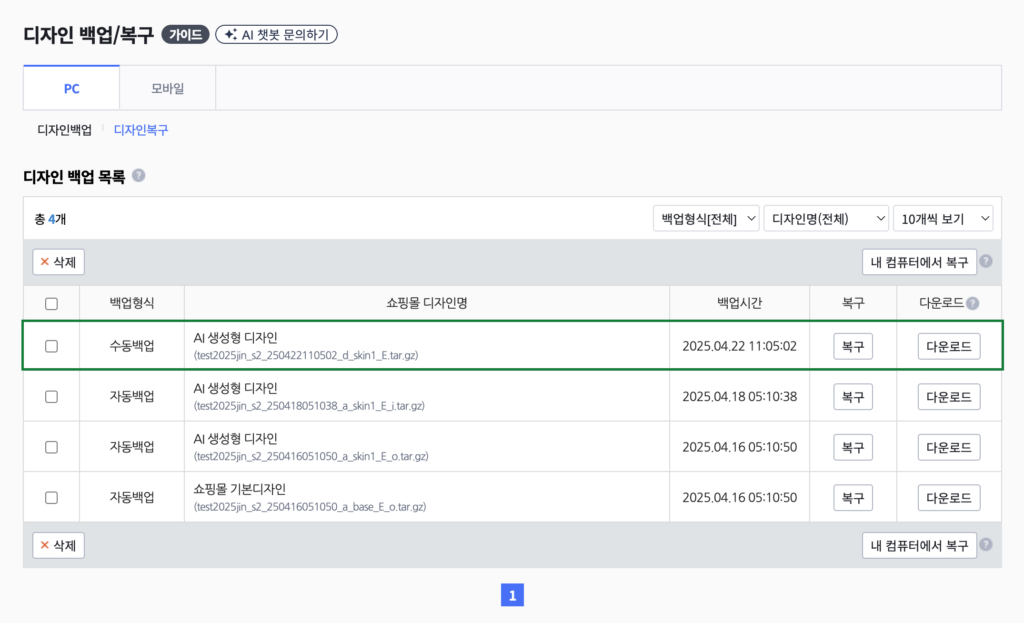
디자인 백업/복원 메뉴에서 디자인을 골라 현재 상태를 백업할 수 있습니다. 마지막 수정한 기준으로 자동 저장이 된다고는 하지만, 한 번 더 백업해두면 더 안전하겠죠?

백업한 디자인은 다운로드해서 PC에 보관도 할 수 있고, 복구도 바로 할 수 있습니다.

카페24 스마트 디자인 EASY 이용 방법
카페24 쇼핑몰이 코딩을 모르는 분들에게는 매우 어렵다는 인식이 많고, 아임웹에서는 웹빌더 기능으로 초보자도 쉽게 접근이 가능하도록 서비스를 하고 있습니다.
그래서 그런지 최근에 카페24에서도 웹빌더 방식을 제공하고 있는데, 그게 바로 스마트 디자인 Easy에요. [Easy] 라벨이 붙은 디자인에서만 이용이 가능해요.

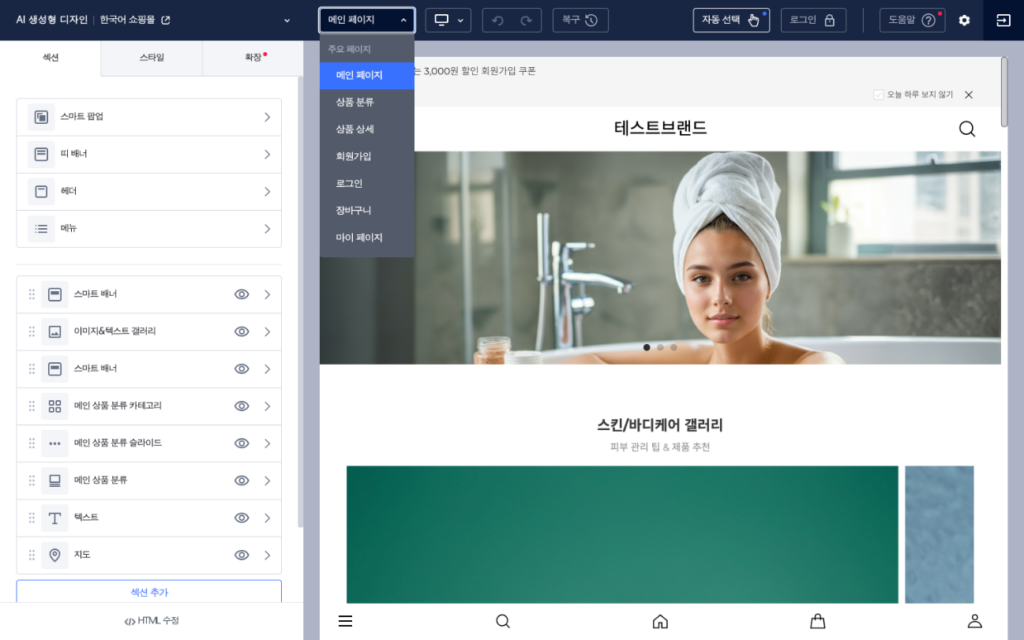
아래 주요 페이지를 손쉽게 관리할 수 있습니다.
- 메인 페이지
- 상품 분류
- 상품 상세
- 회원가입
- 로그인
- 장바구니
- 마이 페이지

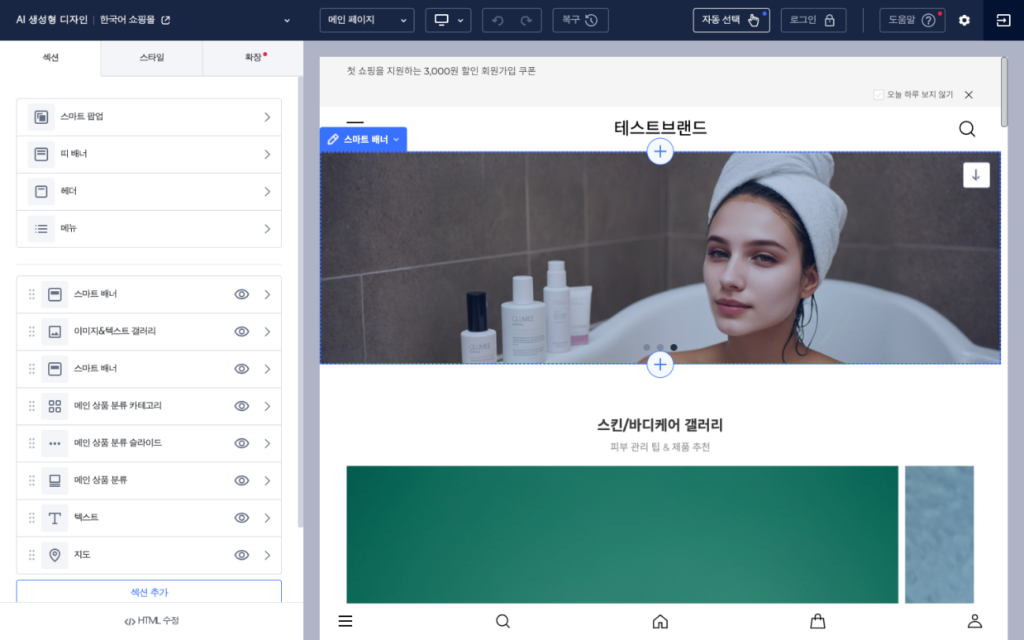
스마트 디자인 EASY의 경우 원하는 기능의 섹션을 추가/삭제함으로써 쇼핑몰에 빠르게 원하는 디자인으로 수정이 가능합니다.
아직 메인 페이지, 상품 목록, 상품 상세 페이지만 섹션을 추가해서 수정할 수 있어 제한적이지만 코딩을 모르더라도 배너 이미지를 변경하고 슬라이드 배너를 추가하고 쇼핑몰에서 기본적인 구성요소를 활용할 수 있어서 처음 시작하는 분들에게 유용할 것 같네요.
카페24 스마트 디자인 편집창 이용 방법
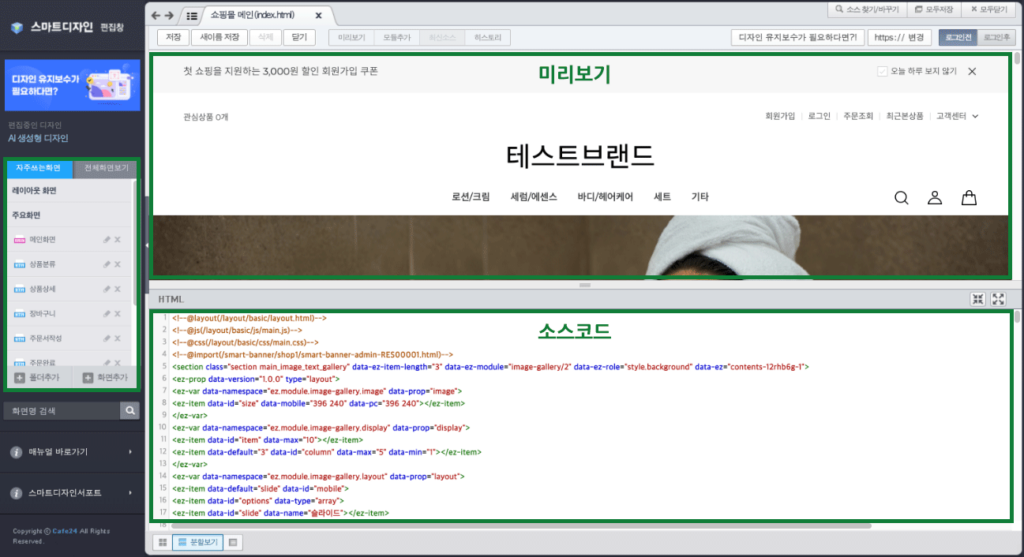
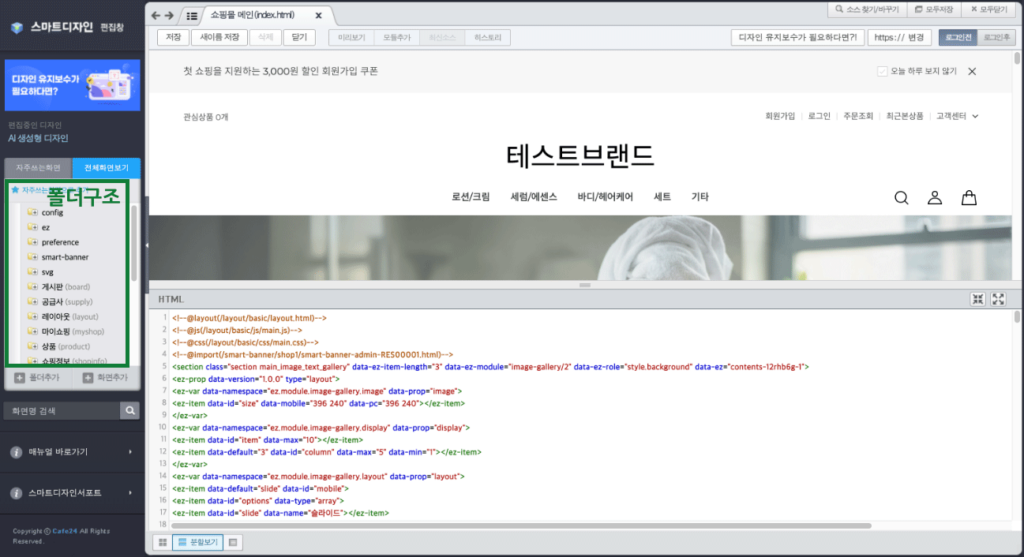
이제 조금 더 전문적인 스마트 에디터 이용 방법을 알아보겠습니다. 스마트 에디터는 디자인의 폴더 구조와 페이지의 미리 보기 소스 코드를 함께 확인할 수 있는 레이아웃으로 되어있습니다. 원하는 페이지의 파일을 폴더 구조의 탐색기에서 찾고 소스 코드를 수정하면서 커스터마이징을 할 수 있죠.
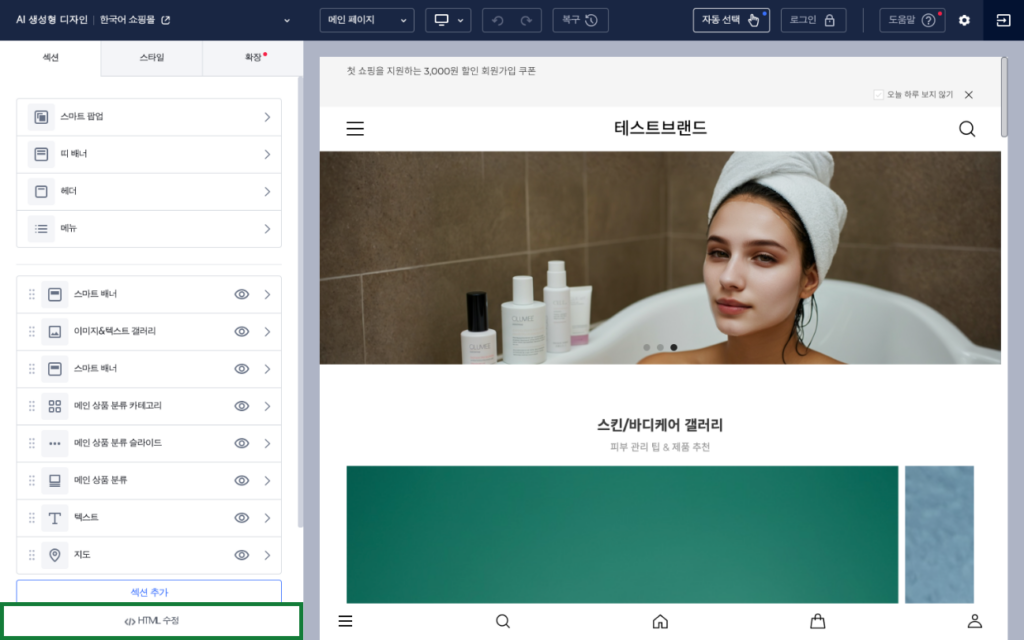
Easy 디자인은 왼쪽 하단에 HTML 수정 버튼을 클릭하면 스마트 에디터로 이동할 수 있습니다. Easy가 아닌 디자인은 디자인 편집 버튼을 클릭하면 바로 스마트 에디터로 이동합니다.



간단한 텍스트 수정이나 이미지 변경을 제외하고 소스 코드를 수정하는 일은 HTML과 CSS만 알고 있다고 할 수 있는 작업이 아닙니다. 하나의 오타가 발생해도 페이지 레이아웃이 깨지는 사고가 발생할 수 있습니다. 개발 지식이 없는 분들이라면 전문가에게 의뢰하는 것을 권장하는 이유입니다.
미리보기 활용
위 방법들을 이용해서 쇼핑몰의 디자인을 수정했다면, 확인을 해봐야겠죠? 대표 디자인으로 쇼핑몰에 디자인을 적용하기 전에, “미리 보기”를 통해서 작업 내용과 수정 내용이 잘 반영되었는지 확인하는 것이 가장 안전한 방법입니다.
미리 보기를 활용하면 현재 수정이 반영된 디자인이 적용되면 홈 페이지에서 어떻게 보일 것인지 정확하게 확인할 수 있습니다.

대표 디자인 설정
수정사항이 모두 잘 반영되었다면 대표 디자인으로 설정해서, 쇼핑몰 디자인으로 적용합니다.

쇼핑몰의 디자인을 수정하는 일은 매우 어려운 일입니다. 처음 시작 단계의 브랜드라면 스마트 디자인 Easy의 기본 디자인을 추가하여 시장의 반응을 확인하는 것도 방법 중 하나입니다. 그리고 브랜딩을 해야 할 때가 온다면 전문적인 디자인 수정이 필요한 일입니다.
